自建Omnivore稍后读服务
文章目录
前言
网站上的优秀文章随时都会消失,因此我一直都有使用稍后读服务收藏文章的习惯。虽然「稍后读」服务名义上是用来「稍后」阅读的,但我更多拿来当收藏夹使用。
既然是收藏夹,那么抓取功能很重要,除了文章内容外,还要能够把原始的图片存储下来。这方面做的比较好的是印象笔记的剪藏插件,虽然我之前续费印象笔记到了 2027 年,但这两年印象笔记越做越差劲,所以我已经开始转战 obsidian,既然不再使用印象笔记,那么它的剪藏插件最好也敬而远之了。
后面我有尝试搭建 Wallabag,但它的抓取功能不是很好,好些网站都无法抓取。除此之外,我也知道有一些付费的软件,比如 Pocket、Cubox、Readwise 等等,他们评价都很不错。但作为折腾党,还是更喜欢自部署相关的开源服务,把数据都掌握在自己的手里。
再之后我就发现了 Omnivore 稍后读服务,它的抓取功能相当不错,并且开源。但不足的是,它依赖过重,自部署较为麻烦,网上虽然有看到一些自部署的文章,但都不是官方的途径,担心不稳定,因此我也都没有尝试。
去年 Omnivore 宣布它不再提供服务,同时社区方面表示会加快实现依赖项的解耦,进而让用户更加轻松的实现自部署。在获得这个消息之后,我一直有关注相关的进展。直到最近,它的自部署文档 Self Hosting GUIDE 已经相当完善,我决定开始进行自部署的尝试。
目前已经部署使用了两天,就收藏方面还未发现什么 bug,比较流畅。部署过程中,踩了一些小坑,做个小结。
部署
基于文档 Self Hosting GUIDE,Omnivore 的部署非常简单。
- 克隆仓库
git@github.com:omnivore-app/omnivore.git。 - 进入目录
self-hosting/docker-compose。 - 将目录下的
.env.example重命名为.env。 - 修改
.env文件中BASE URL、SERVER_BASE_URL等几个环境变量,这里需要特别说明下。- 假设最终要通过 nginx 或是 caddy 对 Omnivore 进行反代,而反代的域名是
omnivore.app,同时使用https协议。 - 那么
BASE URL、SERVER_BASE_URL、HIGHLIGHTS_BASE_URL、CLIENT_URL这个环境变量全都改为https://omnivore.app。 - 而
IMAGEPROXY_URL环境变量则需要改为https://omnivore.app/images。若像其他变量那样直接设为域名会有问题,详见 issue。
- 假设最终要通过 nginx 或是 caddy 对 Omnivore 进行反代,而反代的域名是
- 执行
docker compose up启动服务,观察是否有错误。若无错误后,可ctrl+c终止,并使用命令docker compose up -d后台执行。 - 若无问题,可以配置 nginx 或是 caddy 进行反代了,仓库中有提供 nginx 示例配置,我使用的是 caddy,在附录部分也提供一个配置供参考。
- 反代配置好后,通过自己的域名以及默认的用户邮箱
demo@omnivore.app,密码demo_password访问了。如果需要新建用户,直接在登录页面使用自己的邮箱新建用户即可。 - 至此,自建其实已经结束了,在文档后续还有一些可选配置,比如一些邮箱服务器的搭建等,对于个人使用来说,可不需要。
支持自部署参数的浏览器插件还在审核中,对于 Chrome 系浏览器来说,可以先开启「开发者模式」本地加载插件,插件在仓库的 pkg/extension-v3/extension 目录下。
加载后,对插件进行设置,其中 API Key 在 Omnivore WEB 端进行申请,而 API URL 和 OMNIVORE URL 均设置为 https://omnivore.app(假设反代的域名是 https://omnivore.app)。

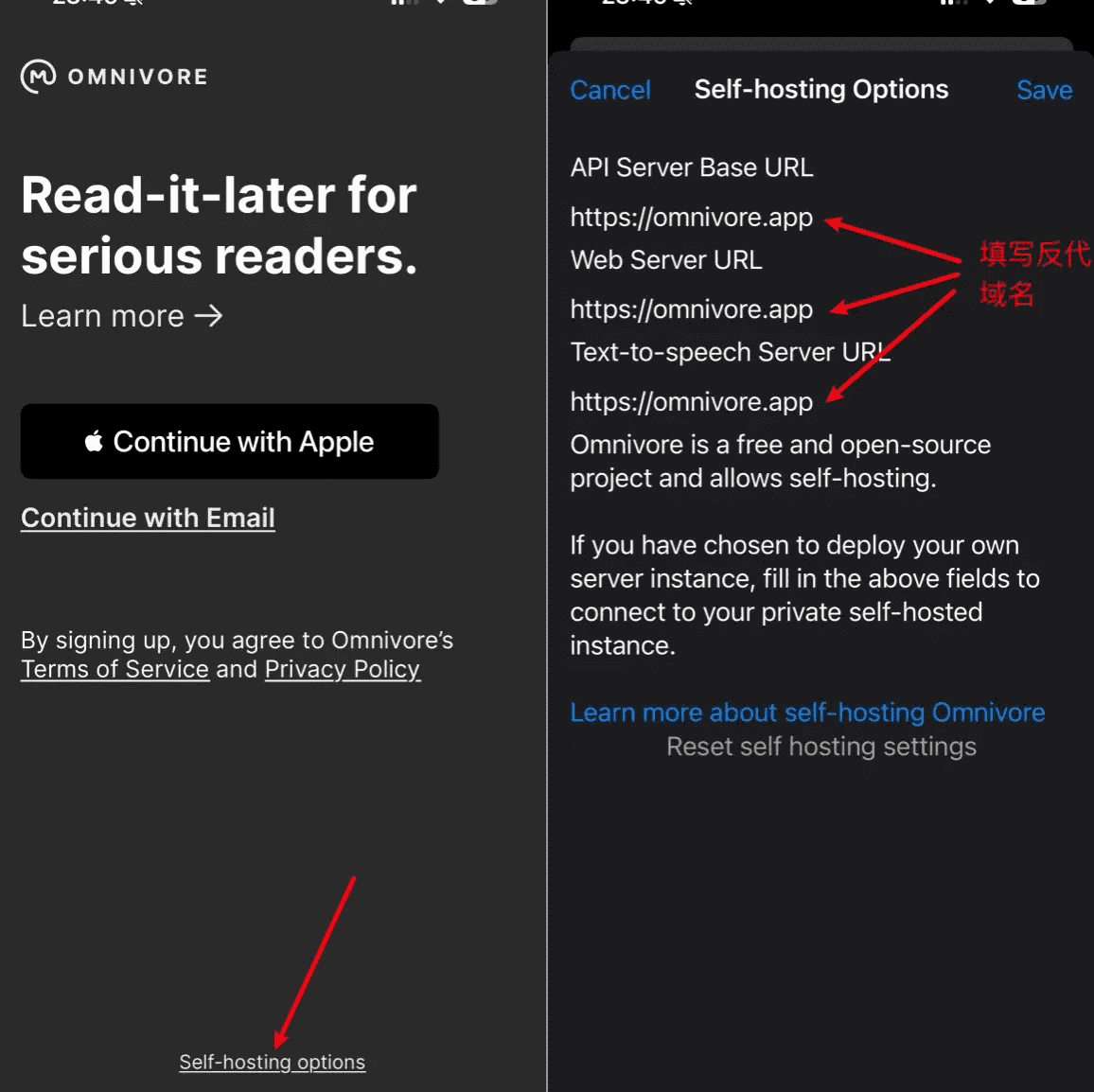
最新版本的 IOS 客户端也支持了自部署参数的设置,按下图设置,之后保存登录即可。

附录
caddy 反代配置,假设域名是 omnivore.app
|
|